EasyPost
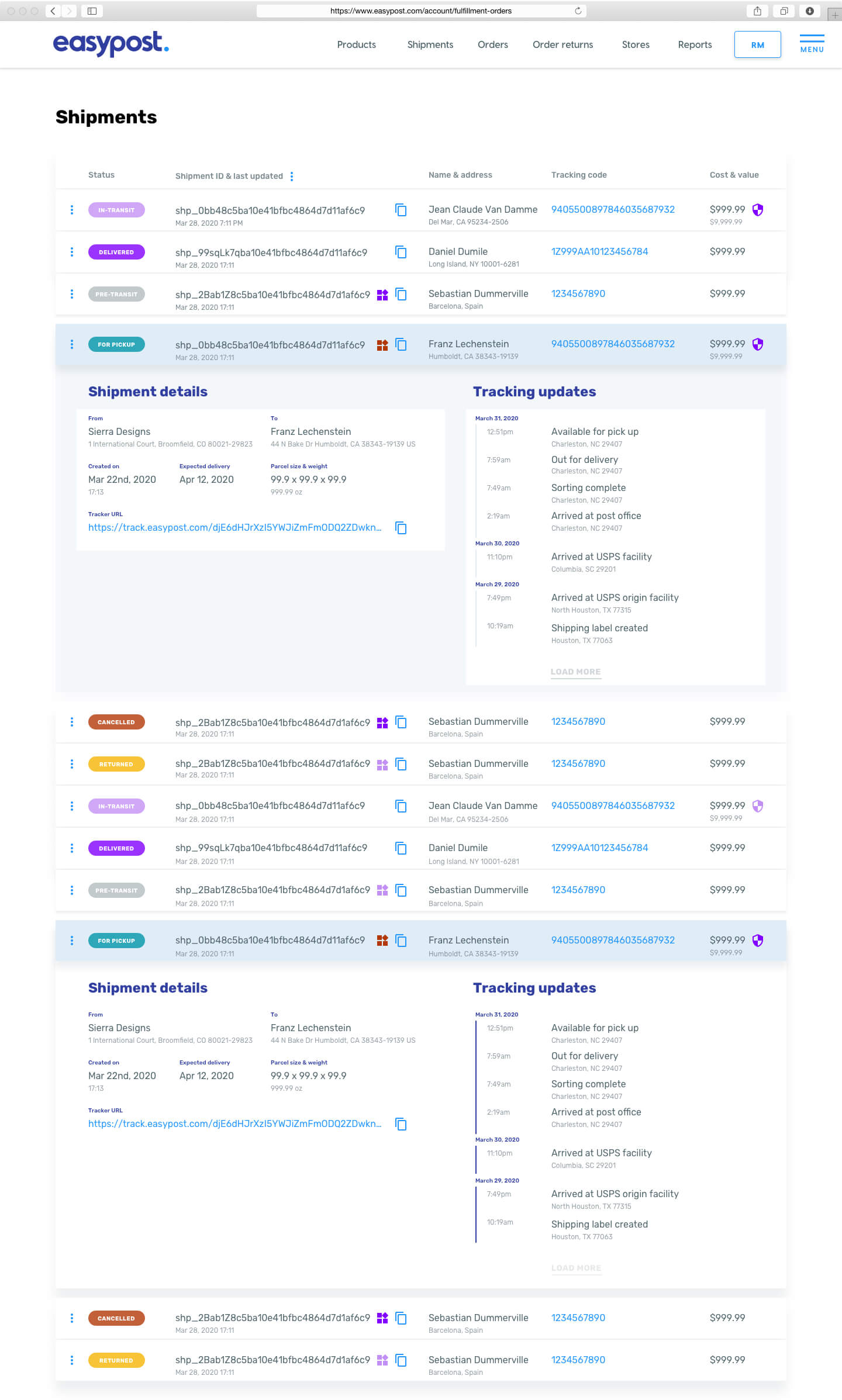
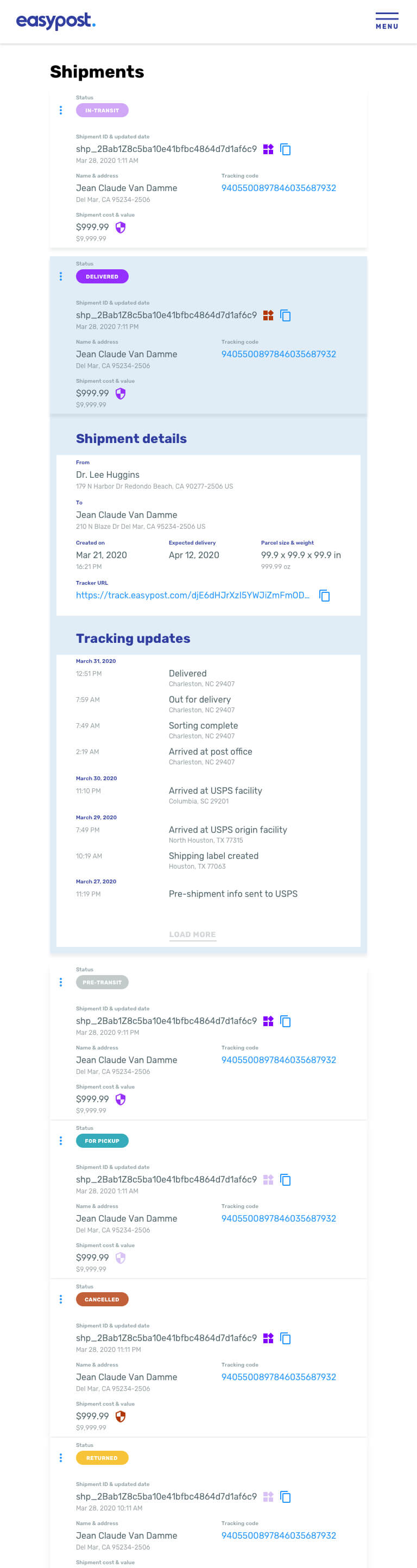
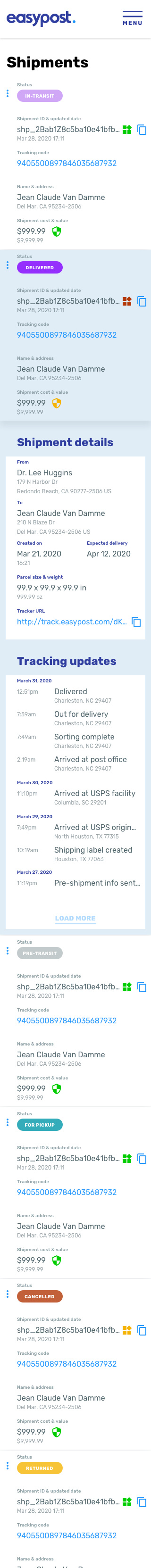
responsive table design
TEAM:1 Senior UX Designer | 1 Project Manager
| 1 Developer
star
Reasearch tool and users
star
Map out and group all attributes
star
Design table heirarchy
star
Test usability and legibility